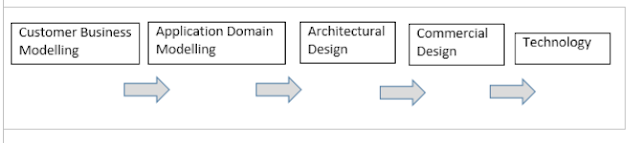
How
an architecture is prepared
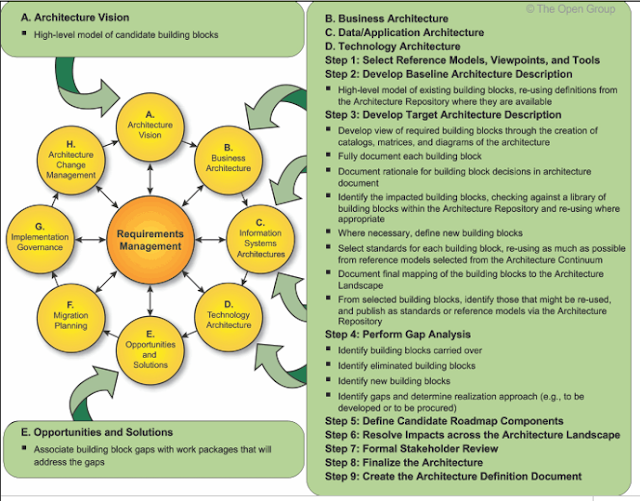
How does
the Architecture world works or move
[from Open Group]
Desired
Architecture for today’s world
Architectural
Patterns and Styles
An
architectural style, sometimes called an architectural pattern, is a
set of principles—a coarse grained pattern that provides an
abstract framework for a family of systems. An architectural style
improves partitioning and promotes design reuse by providing
solutions to frequently recurring problems. You can think of
architecture styles and patterns as sets of principles that shape an
application.
An
understanding of architectural styles provides several benefits. The
most important benefit is that they provide a common language. They
also provide opportunities for conversations that are technology
agnostic. This facilitates a higher level of conversation that is
inclusive of patterns and principles, without getting into specifics.
For example, by using architecture styles, you can talk about
client/server versus n-tier.
Architectural styles can be organized by their key focus area. The
following table lists the major areas of focus and the corresponding
architectural styles.
Combining
Architectural Styles
The
architecture of a software system is almost never limited to a single
architectural style, but is often a combination of architectural
styles that make up the complete system. For example, you might have
a SOA design composed of services developed using a layered
architecture approach and an object-oriented architecture style.
A
combination of architecture styles is also useful if you are building
a public facing Web application, where you can achieve effective
separation of concerns by using the layered architecture style. This
will separate your presentation logic from your business logic and
your data access logic. Your organization's security requirements
might force you to deploy the application using either the 3-tier
deployment approach, or a deployment of more than three tiers. The
presentation tier may be deployed to the perimeter network, which
sits between an organization's internal network and an external
network. On your presentation tier, you may decide to use a separated
presentation pattern (a type of layered design style), such as
Model-View-Controller (MVC), for your interaction model. You might
also choose a SOA architecture style, and implement message-based
communication, between your Web server and application server.
If
you are building a desktop application, you may have a client that
sends requests to a program on the server. In this case, you might
deploy the client and server using the client/server architecture
style, and use the component-based architecture style to decompose
the design further into independent components that expose the
appropriate communication interfaces. Using the object-oriented
design approach for these components will improve reuse, testability,
and flexibility.
Many
factors will influence the architectural styles you choose. These
factors include the capacity of your organization for design and
implementation; the capabilities and experience of your developers;
and your infrastructure and organizational constraints. The following
sections will help you to determine the appropriate styles for your
applications.